
This tutorial explains how to create a energetic, vibrant, colorful wallpaper, like the ones available at Color Charge. These lines, which we’ll call Chroma were highly inspired by the iPod Nano Ad from 2006 and some Quantum Chromodynamics nerdery stuff. You will learn how to bend blurry shapes with Warp tool to draw the lines, beams, and steams.
Then you’ll know how to add some glowing and vibrating color effects, and finally polish your drawing. Aside reading this tutorial, you’ll need Photoshop CS2 or CS3, and preferably a computer with a lot of memory and a larger screen to achieve that effect.Initial setup
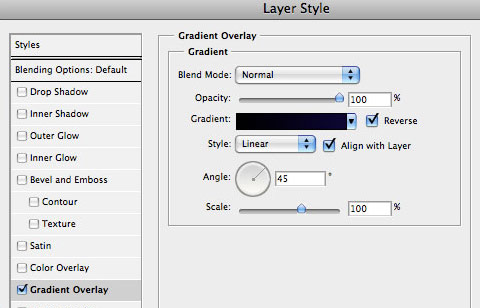
Start with a very, very large screen: 3000 px x 2000 px wide. Draw a rectangle as background for the whole area and fill it with a dark linear gradient layer style. Align that gradient with 45 degrees vertically (sometimes you may change that angle to 90 or 60 degrees). Since the beginning, pay special attention to colors: black and dark violet as base color. The waves colors will match a triad complementary balance with the base color, in our case, the violet-cyan-orange axis.
Warp Tool
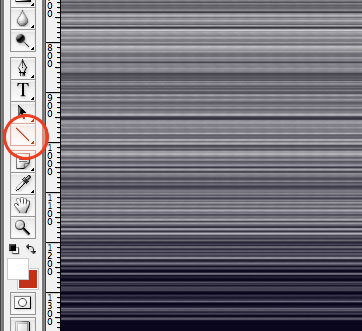
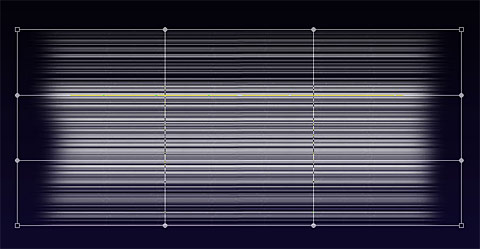
Draw lines! Many parallel lines (horizontal or vertical, or both!). Group them, duplicate, rasterize, group, duplicate, rasterize… and finally add some blur. In this example I used white as base-color for the line themselves (white is the easiest color to balance and add glowing and other layer styles):

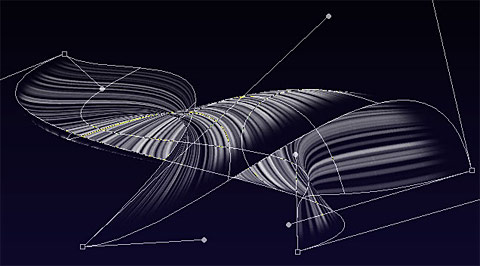
When complete, remember to press the Enter key, or click on the Apply Warp button, on the top. If your computer survives the intense rendering and image post-processing…

If you did a small shape I don’t recommend you size it up or even warping again. The Warp tool isn’t that smart because you’ll be playing with rasterized shapes - not smart objects or vector shapes. If you insist warping the same shape again, your shape is going to get some unwanted sharpen or sometimes blurry edges (depending on your case). To avoid that, I recommend you the opposite way: start with a very large area and a large shape, then size it down. Better results, easier to distort.
Glow, screen, multiply, and other layer styles
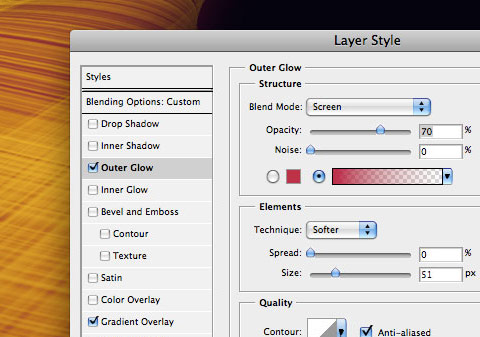
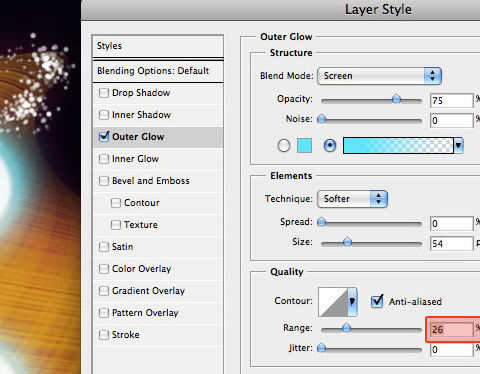
When you have the perfect shape, you will need to add its soul, I mean, the layer styles :). Again, open the layer styles panel, and mix Gradient Overlay with Outer Glow styles, and combine them with Screen, or Overlay as layer Blending Mode. A secret hint: when glowing, try using brightly and vivid colors, such as yellow, lime, pink, or cyan, picking the color that is in complementary contrast with the dark gradient we did on the beginning.To achieve the Chroma effect, I used a gradient fill (yellow to gold), plus the following Outer Glow styles with the following configuration:

Brush polishing
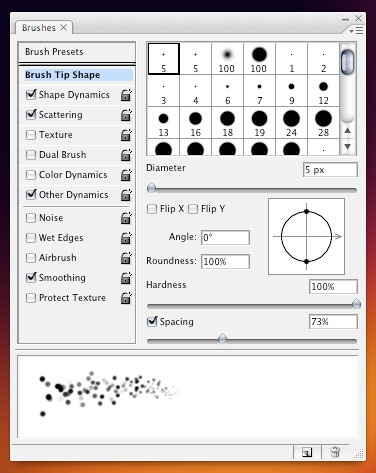
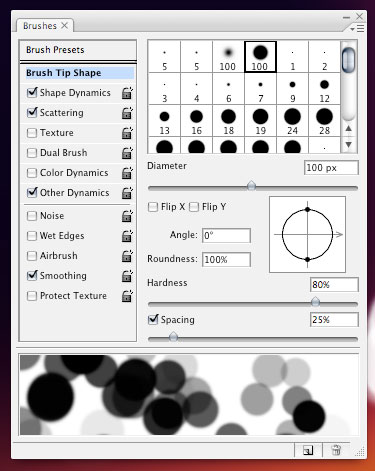
Bring your drawing to life with motion. Add some scattered round dots to simulate speed and movement. Within the Brushes panel ( Photoshop > Window > Brushes, or F5 ), explore the sizing, scattering (with fade), spacing, and pressure:



Finalizing the drawing
Be creative and fearless to do a complete mess with the shape - in my experience, the messier the better. Size down the area and crop. Draw as many layers as your computer’s memory can handle. Sometimes you won’t be able to merge layers because the effects and styles that were applied. Also use layer’s blending and opacity to give your shapes a translucent appearance.Our final result, after cropping:

Conclusion
Now is really easy to get waves, brightly flowing across the infinity of color…okay, I went a bit far ;). I hope this tutorial helped you. If so, please let us know more about your artworks and drawings based on this tutorial on the comments. Thank you!Download the Photoshop Tutorial file.
Download some Chroma wallpapers at Color Charge.

Tidak ada komentar:
Posting Komentar